Betheme主题非常有名,不仅仅因为其多用途主题的属性,而是它可以轻松适应需要处理的任何项目,而无需编写任何代码。另外其著名的 Muffin Options 面板功能非常强大,几乎无限数量的全局选项允许修改能看到的任何内容:颜色、字体、帖子、页面、侧边栏等等。 Betheme 主题还能与Elementor完美兼容。
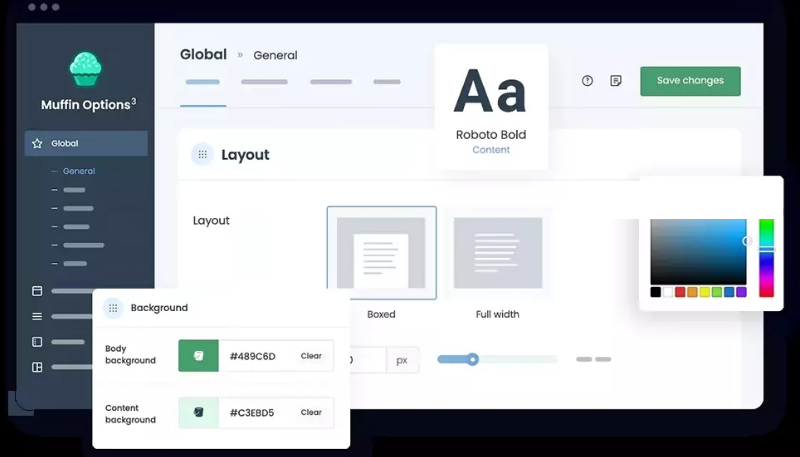
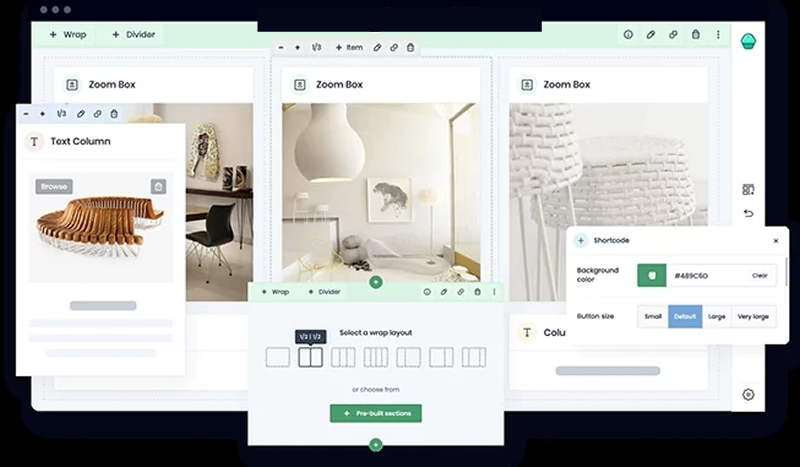
Muffin Options 面板 – Betheme 主题
Betheme主题内置了翻译器,可以在“主题选项”>“翻译”选项中找到该翻译器。注:它仅用于翻译主题中使用的字符串,而不是文章或页面的内容。
官方预制模板演示:https://muffingroup.com/betheme/
Betheme v25.1.5.1 更新日志
性能 – CSS – 使用缩小主题 CSS 文件的选项
性能 – JS – 使用缩小主题 JS 文件的选项
性能 – 缓存资产 – 根据 PageSpeed Insights 指南设置资产的到期日期
性能 – 将所有主题 CSS 文件移动到页脚的选项
商店 – 我的帐户页面和弹出我的帐户菜单 – Paypal 和 Stripe 图标
商店 – 属性 – 颜色 – 插入十六进制颜色而不是使用颜色选择器的选项
商店 – 插件:混合和匹配产品兼容性
新的 Google 字体 – 1321 种字体可用
简码 – 内联倒计时 [countdown_inline date=”12/30/2021 12:00:00″]
自定义字体 – 可以上传无限数量的字体
单个帖子 – 指定帖子的自定义 CSS 字段
单个投资组合项目 – 指定项目的自定义 CSS 字段
松饼生成器 – 在生成器内容打印“mfn_builder_items_show”之前应用过滤器的选项
操作栏 – 口号 – 解析内联短代码
模板 – 商店 – 条件 – 排除
模板 – Muffin Builder – 使用 Live Builder 按钮编辑 – URL 错误
Live Builder – 列元素中的可视化编辑器 – 可视化/文本切换
Live Builder – Shortcodes Manager – 图标选择 – Modal 关闭 Shortcodes Manager
性能 – Google 字体 – 本地或禁用 – 从编辑器样式中删除自定义字体请求
响应式 (768px – 959px) – 标题样式经典 – 菜单按钮位置
Elementor – 一页 – 滚动活动
商店 – 单一产品 – 样式:默认 – 描述选项卡 – 选项卡更改过渡
新增两个预建模板:Wallet 2、Design 4
新增两个Elementor 预建网站:Wallet 2、Design 4
Betheme主题安装说明
下载后先解压压缩包,betheme.zip为主题安装包,betheme-child.zip为子主题安装包。
slider revolution demos目录中是一些模板。




评论(0)